The homepage is where the story of your brand begins!
From introducing your brand, its work, and accomplishments to convincing the customer about your capabilities, a well-designed homepage can do wonders.
If you are looking for inspiration to make your homepage flawless and your brand’s story worth listening to, you are at the right place.
Here we will take you through 5 simple steps that you should follow to design your very own website homepage.
We will also go through the things that you should avoid doing during the designing process.
5 Steps To Create A Stunning Homepage
Below are 5 steps that can help you create the perfect homepage that brings in leads.
- Choose a Clean Layout and the Right Colors
- Introduce Your Brand
- Work with a Responsive Design
- Use the Right Content
- Add Catchy Imagery
Now let’s talk about each step and why it matters for your homepage.
1. Choose a Clean Layout and the Right Colors
Starting with a clean and simple design can be very beneficial for you. It looks professional and makes it easier for the customer to receive and understand information.
Choose a layout that makes it easy to navigate through the site and scroll through the homepage. The layout should make it easy for the customer to understand what’s going on and what every section of the page indicates.
When choosing a layout keep things simple, easy to understand, and make learning easy.

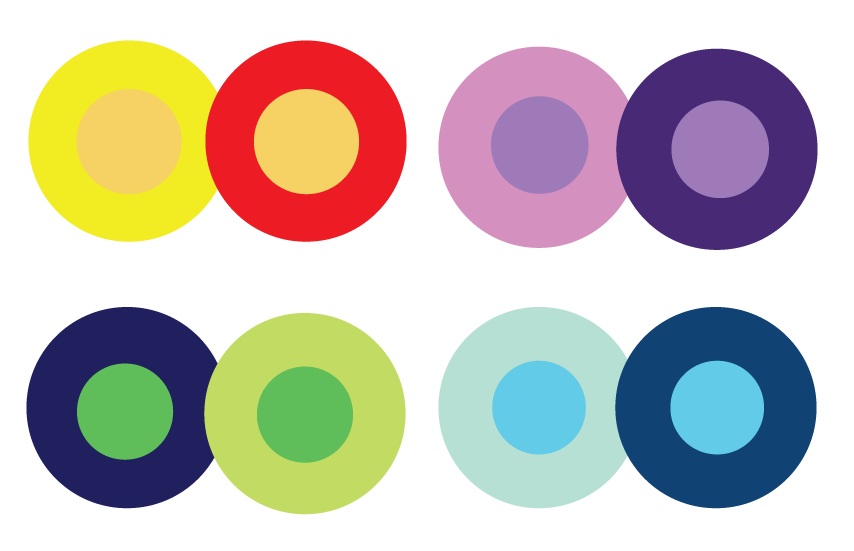
Color Scheme
About color schemes, the choice of color palette and the background colors is another thing to take your time with.
The background colors and the color schemes should complement each other and should reinforce your brand. Warm colors like yellow, orange, and red promote happiness, while cool colors like green, blue, and purple are soothing.
Thus based on what your brand aims to do and what your products and services are all about, choose the colors, accordingly.
Also Read: 7 Best SEO Plugins for WordPress
2. Introduce Your Brand
After you are done choosing your layout, ask yourself some questions. Ask yourself about your brand’s identity, what it aims to do and why it is better than others.
Then try to answer these questions in a fun, catchy, and meaningful way.
Introduce your brand and its vision to the world, and introduce your products and services right in the beginning.
Then address the question as to how your brand is better than others and why people should choose you!

You can use text, images, testimonials, and awards to indicate your authenticity and why you should be trusted.
Use short slogans or taglines that uniquely define and highlight your unique value propositions (UVPs).
Doing so will build an instant and memorable connection with your audience.
3. Work with a Responsive Design
With 90% of internet users using a mobile (according to statistics), it’s important that you consider mobile-friendliness while designing your homepage.
When choosing a template for the homepage or any other page on your site, make sure the theme is mobile-friendly.
The buttons you use for forms and to link to other sections, should be placed correctly and in the right size. That will help mobile users to easily click the buttons because if it’s not easy to use, they may get frustrated and leave your site.
Another thing that keeps your homepage mobile-friendly is placing the links carefully. If two hyperlinks are too close, a user might click the wrong one. Thus make sure to embed links carefully so that the user isn’t misled.
Many popular website builders these days offer mobile-friendly templates as it’s a big factor when it comes to customer satisfaction and acquisition. Therefore make sure that site responsiveness is carefully dealt with.
Also Read: 10 Best Content Creating SEO Tools
4. Use the Right Content
Text is important to make the customer understand what your brand is all about. It helps to clarify an idea and a few lines can convey a big message.
You can start by adding text to the first image of your homepage. That will grab customer attention and explain your brand. You can also add sign-up links.
After that talk about your work, your products, and your achievements, and add short paras and relevant images along the way.
When you add the content, make sure to update and improve it with time. Add catchy tag lines to create a strong brand image.
Also, keep the text short and link to other pages as needed so customers don’t find themselves lost on your site.
5. Add Catchy Imagery
Imagery can make all the difference on a site. From catching the user’s attention to introducing your brand, imagery is a powerful tool!
Start with a bold, catchy image and add more as you like, but follow these rules when you do so.
High Resolution
While you are designing your site, add images that are high resolution and have large pixels (compress images before uploading). High-quality imagery gives a professional look to your site and keeps the visitor hooked.
Relevance
While you select high-resolution imagery make sure they are relevant to your brand. The images should reflect your goals and should immediately convey the message to your audience. If you own a handmade jewelry brand, add images that showcase your work and how stunning your products are.
Call to Action
You can add a prominent call to action in an image and make the customer act.
E.g, if you own a jewelry brand, you can add product or category suggestions, and display discounts and offers to incentivize the customer.
Importance of an Effective Homepage Design
Your homepage speaks a lot about your brand. From logo, and taglines to products and services, your homepage gives an overview of your site and thus should be carefully crafted.

Offer a Positive User Experience
User experience is crucial to performing well online. If your homepage is easy to understand, neat, relevant, and helps the user to know you better, your brand will perform better.
On the other hand, if your homepage is cluttered, hard to navigate, and doesn’t offer a good brand introduction, the customer will leave dissatisfied for good.
Get More Leads
A satisfied customer is easier to convert and that’s all a brand wants. If a potential customer opens up your site and sees a convincing homepage, he will feel more secure. He will feel more confident and inclined to invest in your brand.
That would make him carry out various actions like buying a product or hiring a service, thus making him a lead.
Therefore, invest as much as you can in the design of your homepage. Make it so good and catchy that the customer is unable to resist.
A little effort on the homepage can take your business to great heights.
Also Read: 7 Best Ways to Make Money on Instagram
Things to Avoid on the Homepage
Below are a few things you should avoid doing on your homepage:
1. Use of Heavy Imagery
According to Google research, 53% of website visitors abandon a site if it takes longer than 3 seconds to load!
As a user, one has multiple options online and if a site takes too long to load, the user bounces back and goes to another site. One of the reasons why it happens is because of heavy imagery.
High-resolution imagery does look beautiful but slows down your site. To avoid that make sure to compress images before using and your site won’t slow down.
Do not compromise on the images as poor quality imagery on the homepage gives a bad impression but make sure it loads fast.
2. Adding Long Paragraphs
Customers usually don’t have that much time to read long texts. If you add long paras, on your homepage, that can intimidate people and make them go away.
Therefore, avoid such practices and use a few lines or one-liners ideally to convey your message.
If you want to add details, add them on separate pages and add links to those pages on the homepage.
3. Flash Animations
While you might want to add animations to impress visitors, flash animations mostly don’t support mobile devices.
Therefore to keep your site mobile responsive, you should make sure you avoid using flash.
Final Words
In this article, we took you through 5 simple steps that you should follow to design your very own website homepage.
As a beginner, you should start with a simple, and clean layout which is easy to understand. The user should be able to scan it to get a quick idea.
Once the layout is decided, start by introducing the brand, its work, and its purpose.
Keep the design mobile-friendly and add appropriate text and imagery. Using these 5 steps you are off to a good start.
Avoid long text, flash animations and heavy imagery as that can have a bad impact on your homepage.
You might not make the perfect homepage the first time, but you can keep improving it till you are satisfied.
With time, effort, and attention to detail, you will achieve a site that always charms visitors.
If you require assistance, hiring a resource is a good idea. You can opt for web design services in Dubai, India, etc. as these are economical options to try out.